
Pick the React framework that best serves your project
When you’ve decided to use React, take a moment to consider the site framework (for building, routing, and other dev APIs) that best suits your project.
Recent Posts
The freshest written thoughts, tips, and tutorials from the site.

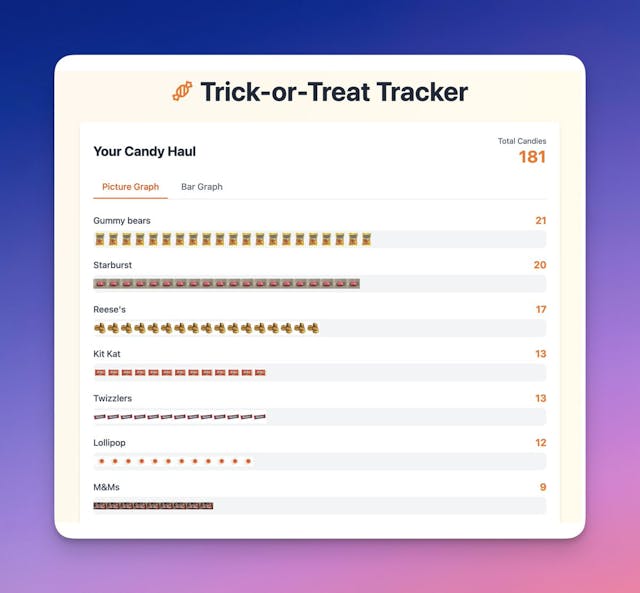
My 7-year-old daughter built a full-stack application
How my daughter and I worked together to build a full-stack application that enabled her to visually represent her trick-or-treating candy haul.
When AI coding finally clicked
2025 has been a journey from struggling with the emergence of AI code generators to fully embracing it. From writing almost all the code to almost none of the code.
Is Git dead?
Git may seem timeless, but millions of people are building for the web without it.
Celebrating My First Half Marathon
After only running more than a 5k once in my life, this is the journey to training and running a half marathon.
JavaScript
The latest from one of the site's most popular subjects.

Handling routes in JavaScript projects
JavaScript frameworks that use file-based routing require an extra layer of care to help you keep your sanity when developing.
Abstract hard-coded values in your code
When JS frameworks don’t bring low-level structure recommendations on constants, configuration, and content, you’ll benefit from establishing your own conventions.
Every JavaScript site framework can be a full-stack framework
Debunking the idea of a “full-stack” framework from today’s offering by exploring how the role of a framework translates to an application running on a production platform.
Generating Workable TypeScript Types from Contentful Content
Automatically generate TypeScript type definitions from a Contentful schema, and then override for front-end adjustments.
Videos
Quick tips and guided tutorials to help you on your coding journey.
Guest Posts
Content contributed to this blog by community members.
Difference Between React and Vue.js
React and Vue are two of the most popular component frameworks used in modern website development. Let's break down the differences between these two everyday tools.
10 Angular Tools to Build Creative Web Apps
To help the developers build robust and high-quality web apps, Angular offers plenty of useful tools.
Popular Web Animation Techniques in 2022
Web animation is a great way to grab attention. Check out the web animation trends in 2022.
Become a Contributor
Improve your development and writing skills by contributing content to the site.
Jamstack
Fresh off the Jamstack shelf.

Evolving with Our Tools: The Continued Evolution of Static Site Generators
Static site generators are still relevant and continue to evolve. You may be able to evolve with them, without needing to jump into a new type of framework.
The Most Compelling Argument for Using an SSG
SSGs were revolutionary when they entered the scene around 2008. But they are still relevant. And they are still great. And for many of the same reasons they were compelling in 2008.
Jamstack Made Getting Started Easier
Jamstack began as an architectural approach for building websites. As a byproduct, it also promoted the simplicity of deploying those sites.
Why are There So. Many. CMSs?
It’s difficult to choose a CMS today because there are so many options. But why are there so many options?
Reposts
Content contributed to other publications and reposted here.

Development Planning: Breaking Down a Design into Components
You've been handed a design and tasked with writing the code that will bring that design to life. Where do you start?
Six Traits of a Website Ready to Achieve its Goals
A "good website" is one that achieves its goals. Read these six traits of a website that stays focused on those goals.
Using a Headless CMS as a Multi-Channel Content Source
One of the biggest benefits of a headless CMS is that they can serve multiple front ends.
The Missing Piece of the Jamstack
At Stackbit, we're working to fill in this missing piece in the Jamstack. We believe we can build a healthy contract between developers and content creators.



